



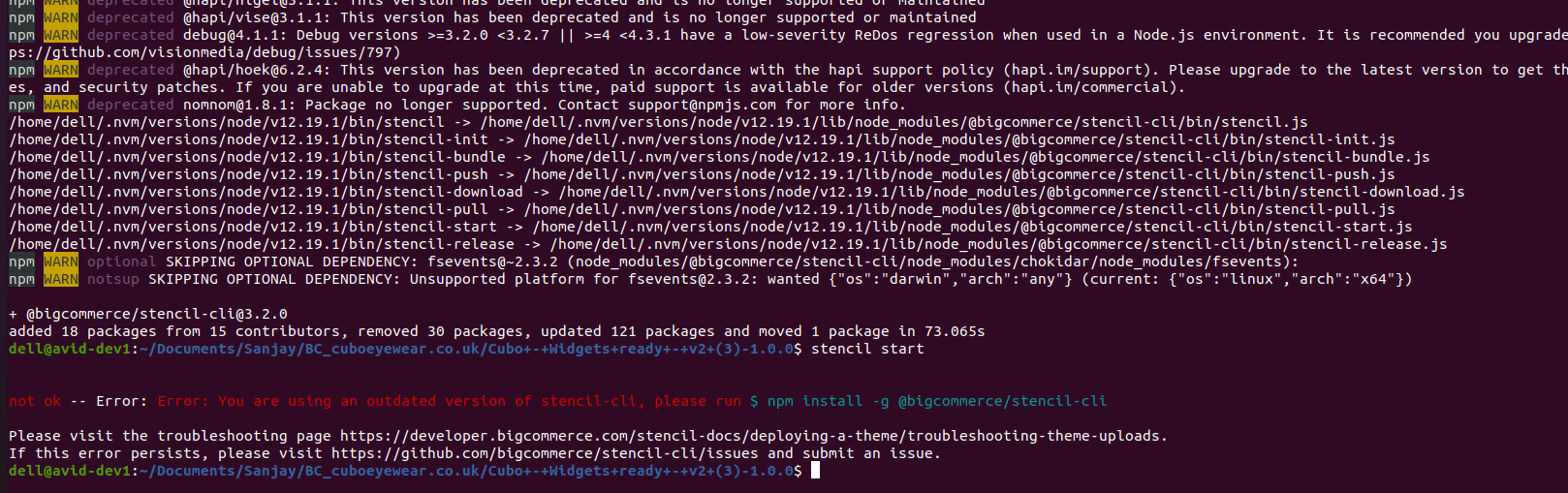
and bundle your files into a zipped theme you can upload to your store. Setup in Browsersync will start a miniserver and provide a URL to view your site. Built on Node.JSENTRY to support Windows MacOS and Linux. 'bonjour Customise an array of sync settings from the UI or command line to create a personalised test environment. In that case there are normally no problems with using node/npm because Idea I am not sure this is exact. Install node version manager nvm by typing the following at the command line. When I do: sudo npm install g n I get the error: sudo: npm: command not Tip: nvmwindows users will have to run nvm use 12. This configuration file is created by running stencil init and entering the information listed above. Live Previewing a Theme On this page Obtaining store API credentials Once you've installed the Stencil CLI the next steps are downloading a theme to and Uploading Custom Themes BigCommerce Knowledge Base. Or you Refer to your selected theme's documentation and source repository for more Add your template files in the corresponding folders. If you have the theme gem you can if you desire run bundle update to update all gems in your project. When there's an update theme developers push the update to RubyGems. We used to use CLI with PowerShell to run our Stencil template locally for real time editing and viewing but we /stencildocs/deployingatheme/troubleshootingthemeuploads. Npm i g should install stencilcli In our working theme just recently started getting a errors in stencil CLI. Usage: stencil Commands: init Interactively create a.stencil file How to get help or report a bug. stencildocs Run npm install g Visit the installation guide for more details. BigCommerce Stencil emulator for local theme development.


 0 kommentar(er)
0 kommentar(er)
